Flutter 3.0 announced - What i have learnt so far from the latest Flutter 3.0/ Dart 2.17
Table of contents
Flutter 3.0 was released at Google I/O 2022. This new release completes Flutter’s journey to Multi-Platform support.
There were a lot of announcements across all the technologies and products Google is involved in. For those of you who want to learn more about what's happening, i am going to speak and dive deep into the Flutter news: how they have hit a new version and what this means for the community.

Flutter 3.0
Yes, you heard it right. Flutter 3.0 is here! This release completes the journey of Flutter towards Multi-Platform support because it adds stable support for macOS and Linux. We can now build Flutter apps from a single codebase for 6 different platforms: iOS & Android, Web, Windows, macOS & Linux.
![Screenshot 2022-09-07 at 7.12.04 AM.png]
(cdn.hashnode.com/res/hashnode/image/upload/.. align="left")

Apple Silicon The latest releases of Dart & Flutter provide support for apple silicon m1 chips. There’s no longer a need to rely on Rosetta translation when compiling code for Flutter apps. In essence, we now have 2 versions of the Flutter SDK on macOS: arm and intel. This is a huge deal for developers previously that owned an Apple Silicon m1 chip because they will start seeing a lot of improvements in performance and that is peak developer productivity. Moreover, it’s now possible to build both x64 and ARM64 binaries, meaning that the SDK delivers code compiled natively for ARM64 whereas before it was only possible to do this by using Rosetta translation. So users will ultimately have a better overall experience.
Flutter DevTools There were also announcements of some really cool new features for Flutter DevTools, the suite of performance and debugging tools for Dart and Flutter. Here are some of the most important ones:
- Enhanced tracing in the Performance tab.
- Improvement on the Network Tab
- Dedicated plugin for Provider to keep track of change notifier
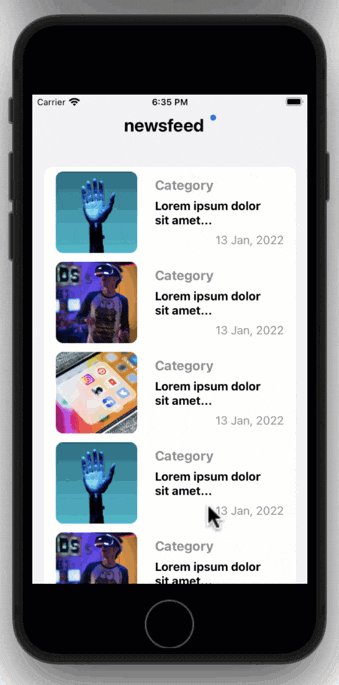
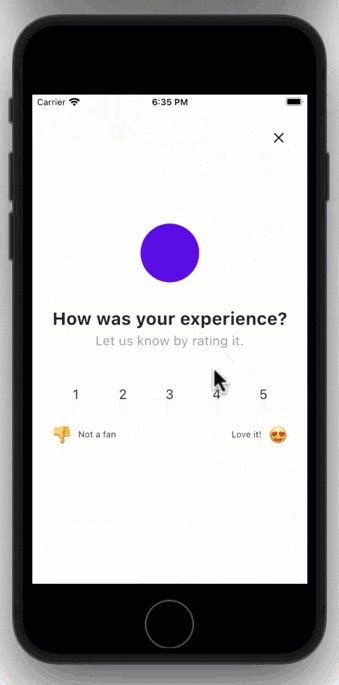
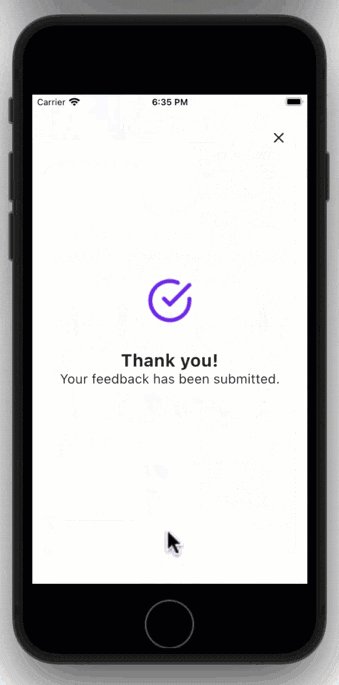
Put Flutter to work Flutter can now be packaged as a complete artifact. This might be a fascinating use case for developers who haven’t tried Flutter yet. Here is an example of how Flutter can save development cycles. The difference here is that you can add Flutter as a library and integrate it into your native platform without even having to download Flutter SDK on your machine in the first place.
 This project is a demo intended to help people test drive Flutter by integrating it into their existing applications.
This project is a demo intended to help people test drive Flutter by integrating it into their existing applications.
Dart 2.17 languages improvements

Dart, the secret sauce of Flutter, was also updated. And these are some of the major improvements we have:
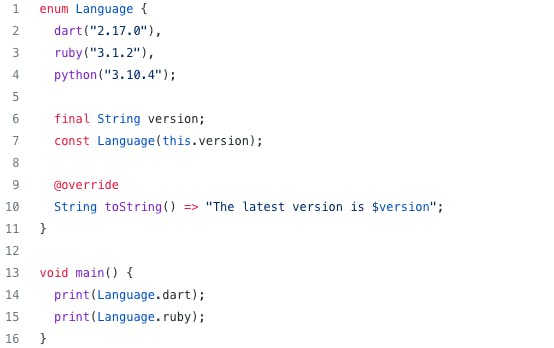
Enhanced enumerations When working enums we can now give additional fields, methods, getters, and operators. They can also implement interfaces and apply mixins. Basically, they can do almost everything that a class can do. This is extremely useful and flexible in cases where an enum just works for our use case.

Named arguments There are fewer restrictions for named arguments, so we can order them in whatever way we want.

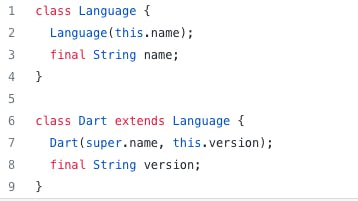
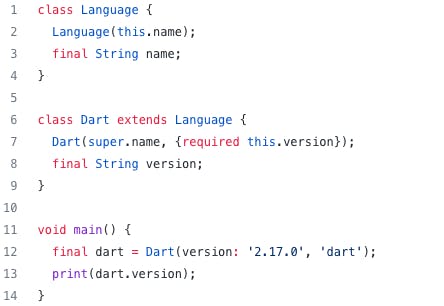
Super constructors We can now use super to pass a parameter to the super constructor implicitly. Similarly, on what we do with the “this” notation, the super syntax lets us reduce the boilerplate to achieve that same result.

Firebase improvements There were some important announcements on Firebase as well. Specifically, how it integrates with Flutter. As shown in here the 62% of Flutter apps are using Firebase. Moreover, Firebase announced official support for Flutter. Many of us who already use Flutter and Firebase may be seeing this as something weird, but what does this actually mean? The 2 products are going to work together even better now. For instance, we can now target Flutter when creating a new Firebase project.
Furthermore, there were also improvements to Crashlytics, Firebase crash reporting service. Now it’ll be easier to identify the root of a problem thanks to having a full crash report that shows both native and dart symbols for the full stack trace.
Flutter Games Toolkit

It has never been a better time to start creating a game using Flutter. This is something that has been seen for a long time, especially with the support of some libraries such as Flame. Flutter’s Announcement of Casual Games Toolkit is a set of templates that provides us with many examples and best practices on how to make a game using Flutter.
Likewise, as it’s pretty common to monetize games with ads, the examples also show how to integrate the Google Mobile Ads plugin to display banners in your game. One of the best examples of building a Flutter game was the Pinball game which was presented before the Google I/O. It’s a great place to start as the project is not only using Flutter, Flame, and Firebase but also contains great practices and detailed documentation.
It is really complicated to summarize everything that happened in only one blog post because there were a lot of information and updates. So here we have other important updates for Flutter and the community.
- iOS’s deployment process has become easier
500K apps built with Flutter
Material 3 was released with optional integration in Flutter
go_router library is now owned by Flutter
More Widgets and Foldable Device Support
Improved Desktop accessibility
Cascading menus
Desktop system menu support
Theme Extensions
I hope you enjoyed this article as much as i did!
